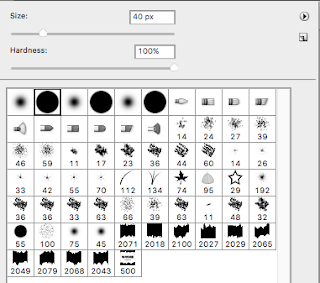
First I found some torn paper brushes on the internet to download to give the effect that I wanted

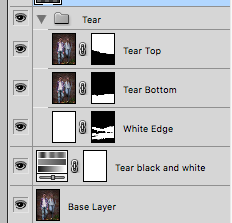
I then duplicated the background layer and added a layer mask

With the layer mask selected I used the paint brush tool with the torn brushes I had downloaded to create a rip across the background

Next to make the tear more realistic I added a white outline. To do this I created a new layer which I filled white and added a layer mask again. This time I cut out the centre of the tear leaving a border at each of the edges to give the white effect at the edge of the rip.


Lastly I added and Hue/ Saturation layer and turned the saturation down to 0, leaving the original base layer below the tear, making behind the tear appear to be in black and white


EB





No comments:
Post a Comment